Style] el-popup-parent--hidden 会携带width: calc(100% - 8px) 样式· Issue #9937 · element-plus/element-plus · GitHub

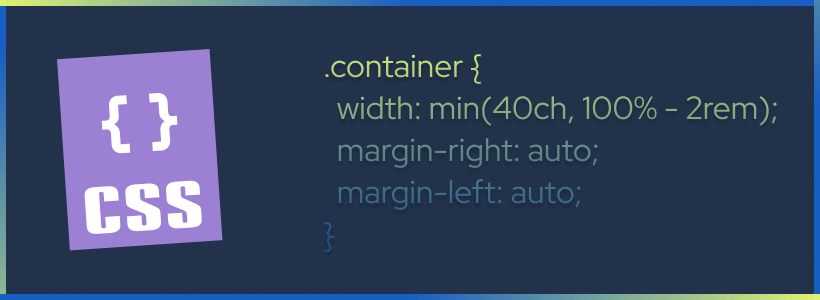
myf (parody account) on Twitter: "@css Nice reminder how desperately we need attr() and number type cast inside calc() so we could do `width: calc( 100% / attr(data-columns number));`. (Currently in draft: https://t.co/VeiWSe1iun )