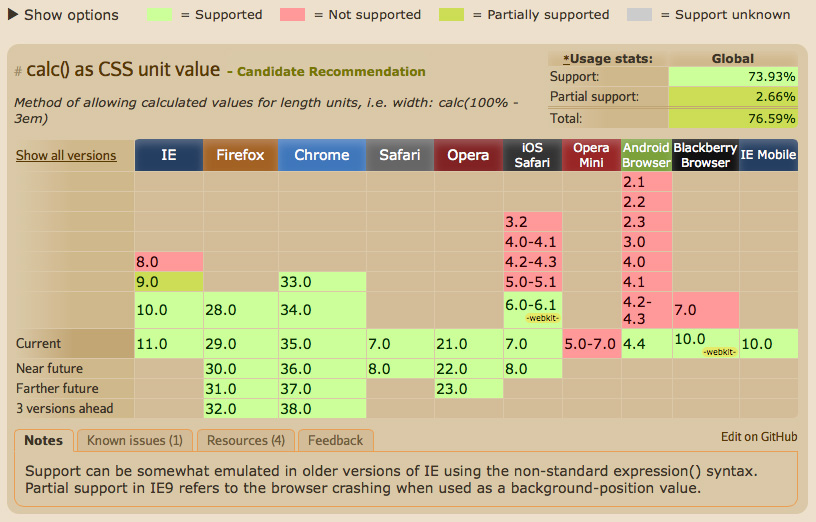
✔️ 🚀 Feature Request: Container - Please allow CSS' calc() value to be inserted as a container width! (Duplicate of #2219) · Issue #17151 · elementor/elementor · GitHub

The Fab Four technique to create Responsive Emails without Media Queries | by Rémi Parmentier | We've moved to freeCodeCamp.org/news | Medium