How to Fix Attempted Import Error Switch is Not Exported From react-router- dom or React Router Dom - YouTube

SOLVED ) 'Switch' is not exported from react-router-dom | Why is Switch not working in react? - YouTube
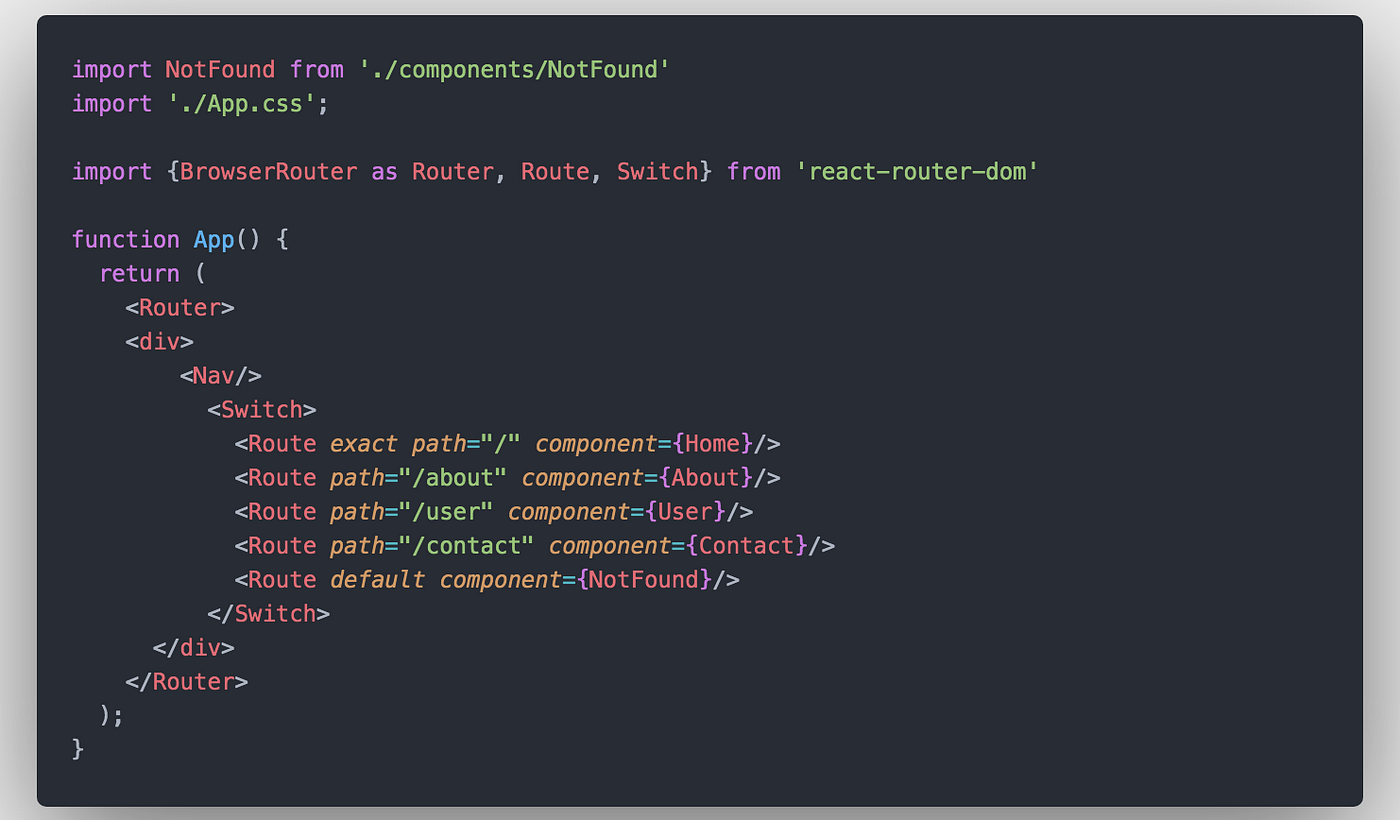
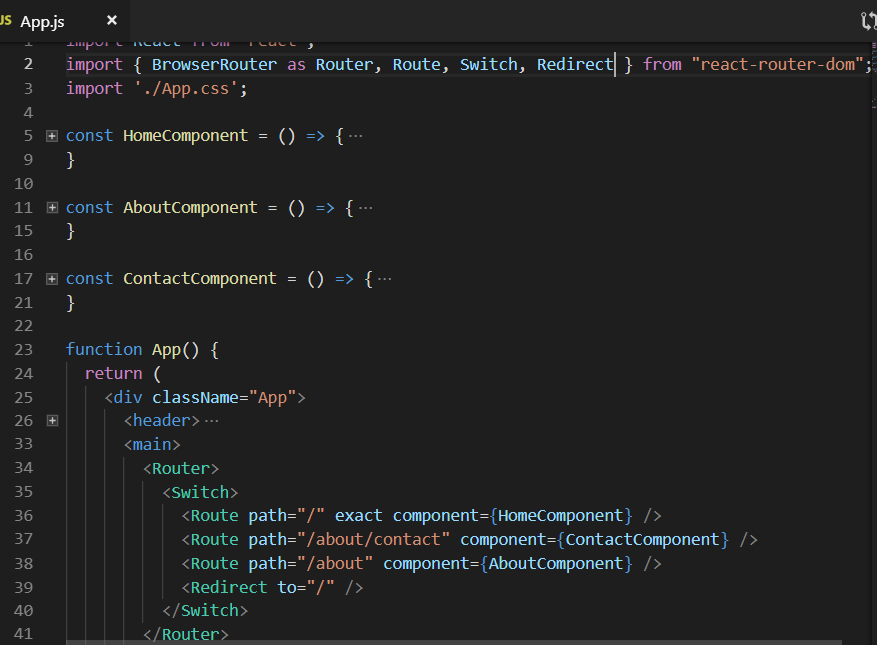
![Attempted Import Error: 'Switch' Is Not Exported From 'React-router-Dom'.: [Solved] - Position Is Everything Attempted Import Error: 'Switch' Is Not Exported From 'React-router-Dom'.: [Solved] - Position Is Everything](https://ei7sbsqceej.exactdn.com/wp-content/uploads/2023/01/Attempted-Import-Error_-%E2%80%98Switch-Is-Not-Exported-From-%E2%80%98React-router-Dom._-Fixes.jpg?strip=all&lossy=1&w=2560&ssl=1)
Attempted Import Error: 'Switch' Is Not Exported From 'React-router-Dom'.: [Solved] - Position Is Everything
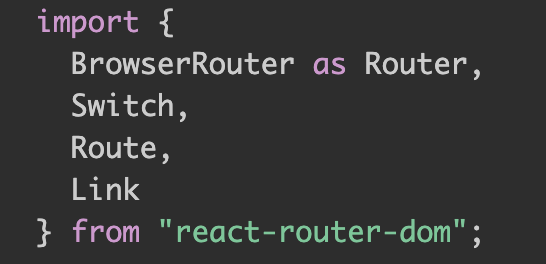
![Attempted Import Error: 'Switch' Is Not Exported From 'React-router-Dom'.: [Solved] - Position Is Everything Attempted Import Error: 'Switch' Is Not Exported From 'React-router-Dom'.: [Solved] - Position Is Everything](https://ei7sbsqceej.exactdn.com/wp-content/uploads/2023/01/an-attempted-import-error_-switch-is-not-exported-from-react-router-dom.jpg?strip=all&lossy=1&w=2560&ssl=1)
Attempted Import Error: 'Switch' Is Not Exported From 'React-router-Dom'.: [Solved] - Position Is Everything

No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub